Requirement
- Create a Registration Form to enter user name, password, first name, last name, email address, secret question, answer and register a new user to system.
- Validate if the user name and password is not blank. Display error message to user, if either of them is blank.
- Validate if the user name already exists and display an error message to the user
- In the event of an error, ensure that registration form is displayed again with all prefilled information
- On successful registration, set the user name in session and forward to home page.
Pre-requisites
- MySQL and Tomcat is already installed
- You have basic knowledge of MySQL to create tables and insert / update records
- You have basic knowledge of Java and J2EE web applications
- Have your favorite IDE for developing / reviewing code
- This workshop adds the registration functionality to the previous article Simple Login Application. Reviewing that article prior to this article would help.
Concepts Covered
- JDBC connectivity to MySQL from Servlet
- Simple application of JSTL tag
- Using request attribute and request parameters
- Basic error handling concepts
NOTE: Don't even think of using the code as is for a production environment
This is just for education purpose but you can take inspiration from this code.
Analysis and Design
We start with the Simple Login application article as a baseline. First, we need to update the database to add more fields and constraints. We will make the user_name field as the primary key for the USERS table.
We create a new class for database connectivity code unlike in the simple login application and refactor the connectivity code out of the Servlet code. This is a good design practice to keep the servlet layer uncoupled to the database code layer. We would still following the MVC design model.
Below is a list of elements identified as part of the design:
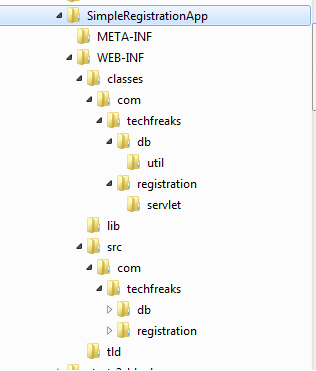
- com.techfreaks.db.util.ConnectionUtil - Utility class for getting connection, closing connection and executing insert / update query
- com.techfreaks.registration.servlet.RegistrationServlet - This servlet is the controller. It calls the ConnectionUtil and forwards to the home page or Registration page
- RegistrationForm.jsp - UI page with fields for registration form
- Home.jsp - UI page picked up after successful registration. It is the same page taken from Login Application
- web.xml - Deployment Descriptor in which the servlet is registered.
Development
Setup the database:
We alter the USERS table to add the new fields. However, for quick reference we provide the create USERS table DDL. You will have to drop and recreate the table using the below DML, if you already have an USER table. You could very well manually edit the existing table based on the below DDL.
CREATE TABLE `users` ( `first_name` VARCHAR(100) NOT NULL, `last_name` VARCHAR(100) NOT NULL, `email_address` VARCHAR(50) NOT NULL, `secret_question` VARCHAR(200) NULL DEFAULT NULL, `secret_answer` VARCHAR(200) NULL DEFAULT NULL, `user_name` VARCHAR(100) NOT NULL, `password` VARCHAR(100) NOT NULL, PRIMARY KEY (`user_name`) ) COLLATE='latin1_swedish_ci' ENGINE=InnoDB;
A screenshot of the development environment is provided below. Make sure the mysql drivers, jstl libraries and tlds are all available. For making your life easy, we have included a hot deployable WAR file at the end of the workshop.